基于Arduino开发,借助blinker物联网平台,让NodeMCU实现8路继电器APP端状态监视和控制
日期: 2020-10-17 分类: 跨站数据测试 427次阅读
基于Arduino开发,借助blinker物联网平台,让NodeMCU实现8路继电器APP端状态监视和控制
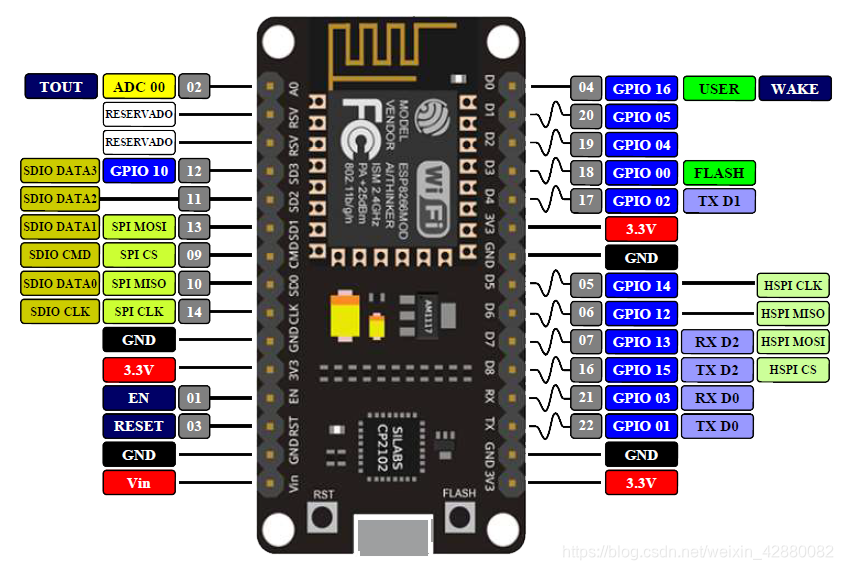
先上开发板功能图:

本文利用了NodeMCU上的D0-D3,D5-D9,总共 8个 GPIO口,一个板载LED状态控制和显示。
主要的功能是通过NodeMCU开发板,在手机APP端实现远程查看,操控,定时控制。
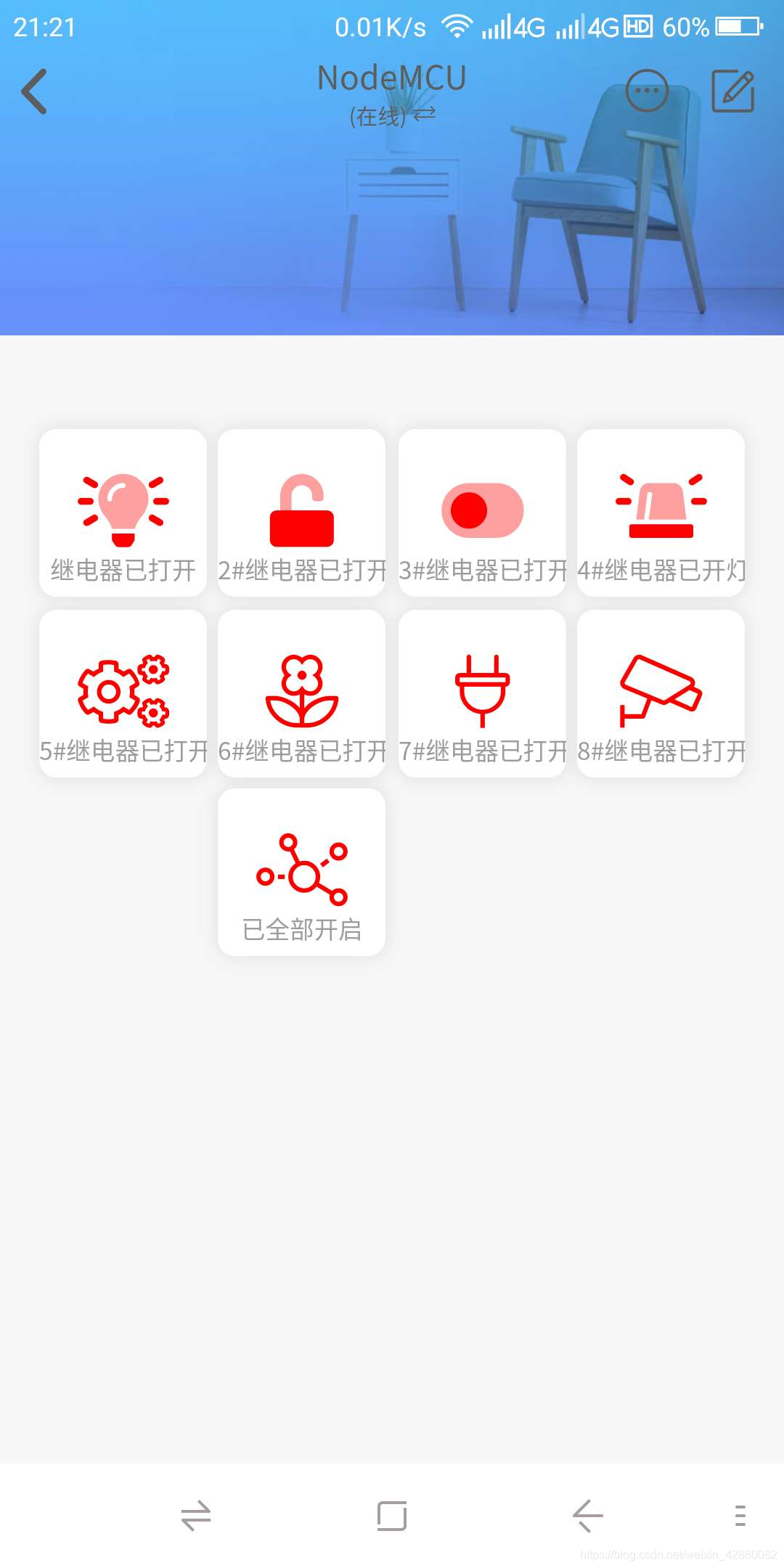
手机端:

打开APP:

进入新建好的NodeMCU

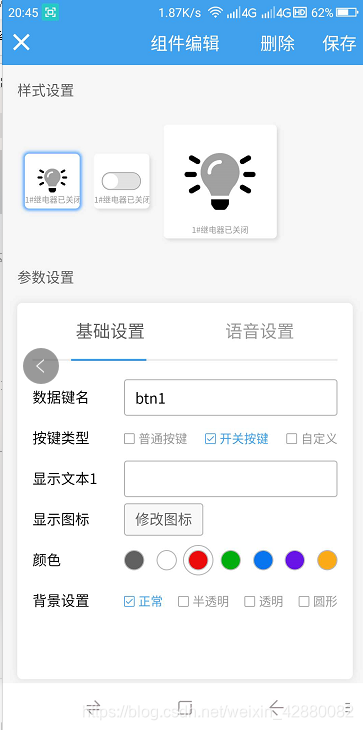
按键属性参数

编辑功能按钮属性状态

指定一个功能按钮设置项

显示图标有非常丰富的素材图标供选择,这里就不一一展示了,根据个人喜好选择。

设置完图标记得保存
最关键的参数是

数据键名一定要与源代码定义的一致。
按键类型选择:开关按键
设置好后,记得点右上角的保存。
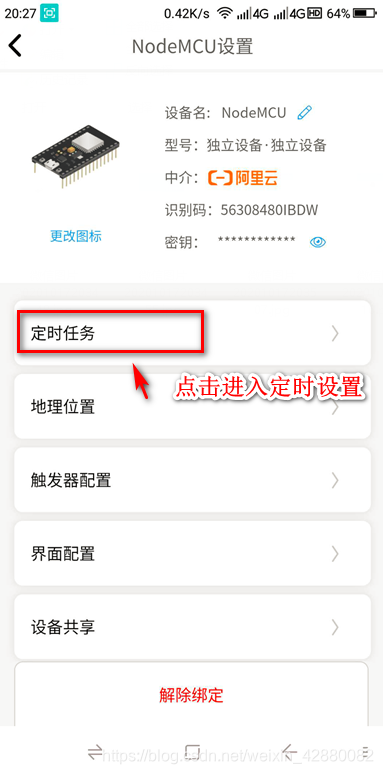
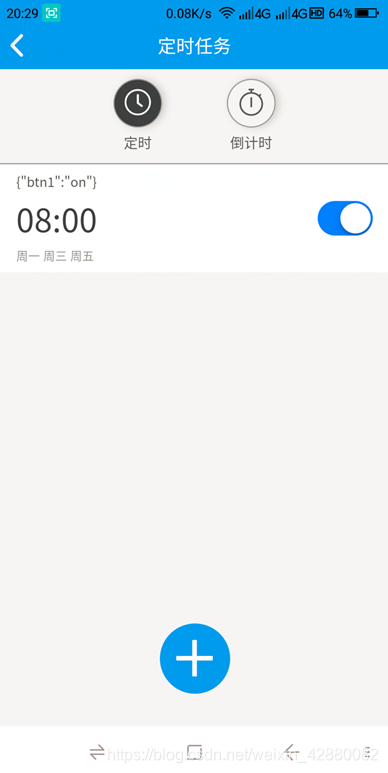
定时功能:

定时设置详细界面


具体设置时间

设置完成如下:

源程序:
//****库*****
#define BLINKER_WIFI //官方wifi协议库
#define BLINKER_PRINT Serial //串口协议库
#include <Blinker.h> //blinker官方库
//****wifi、设备的定义****
char auth[] = "4af2fd6e14fe"; //设备key号
char ssid[] = "MERCURY_D268G"; //wifi名称
char pswd[] = "pba5ayzk"; //wifi密码
//io口定义
int Relay1=D0; //GPIO16
int Relay2=D1; //GPIO5
int Relay3=D2; //GPIO4
int Relay4=D3; //GPIO0
int Relay5=D5; //GPIO14
int Relay6=D6; //GPIO12
int Relay7=D7; //GPIO13
int Relay8=D8; //GPIO15
int sj=2000;//延迟时间
// variables will change:
int buttonState = 0; // variable for reading the pushbutton status
bool buttonStateFlag =true;
bool ledStateFlag=false;
//****新建组件对象****
BlinkerButton Button1("btn1"); //设置app按键的键名
BlinkerButton Button2("btn2"); //设置app按键的键名
BlinkerButton Button3("btn3"); //设置app按键的键名
BlinkerButton Button4("btn4"); //设置app按键的键名
BlinkerButton Button5("btn5"); //设置app按键的键名
BlinkerButton Button6("btn6"); //设置app按键的键名
BlinkerButton Button7("btn7"); //设置app按键的键名
BlinkerButton Button8("btn8"); //设置app按键的键名
BlinkerButton Button9("btn-all"); //设置app按键的键名
// 按下按键即会执行该函数
void button1_callback(const String & state) {
BLINKER_LOG("1#继电器,状态: ", state);
if (state=="on") {
//digitalWrite(LED_BUILTIN, LOW);
digitalWrite(LED_BUILTIN, !digitalRead(LED_BUILTIN)); //板载LED状态切换
digitalWrite(Relay1, HIGH);
Button1.color("#FF0000"); //1#按钮按下时,app按键颜色状态显示是红色
// 反馈开关状态
Button1.text("继电器已打开");
Button1.print("on");
BLINKER_LOG ("1#继电器已开启on"); //串口打印
Blinker.vibrate(); //开启继电器时反馈,让手机震动
} else if(state=="off"){
//digitalWrite(LED_BUILTIN, HIGH);
digitalWrite(LED_BUILTIN, !digitalRead(LED_BUILTIN)); //板载LED状态切换
digitalWrite(Relay1, LOW);
Button1.color("#000000"); //2#按钮没有按下时,app按键颜色状态显示是黑色
// 反馈开关状态
Button1.text("1#继电器已关闭");
Button1.print("off");
BLINKER_LOG ("1#继电器已关闭off");
}
}
void button2_callback(const String & state) {
BLINKER_LOG("2#继电器,状态: ", state);
if (state=="on") {
digitalWrite(LED_BUILTIN, !digitalRead(LED_BUILTIN)); //板载LED状态切换
digitalWrite(Relay2, HIGH);
Button2.color("#FF0000"); //2#按钮按下时,app按键颜色状态显示是红色
// 反馈开关状态
Button2.text("2#继电器已打开");
Button2.print("on");
BLINKER_LOG ("2#继电器已打开on"); //串口打印
Blinker.vibrate(); //开启继电器时反馈,让手机震动
} else if(state=="off"){
digitalWrite(LED_BUILTIN, !digitalRead(LED_BUILTIN)); //板载LED状态切换
digitalWrite(Relay2, LOW);
Button2.color("#0000FF"); //2#按钮没有按下时,app按键颜色状态显示是黑色
// 反馈开关状态
Button2.text("2#继电器已关闭");
Button2.print("off");
BLINKER_LOG ("2#继电器已关闭off");
}
}
void button3_callback(const String & state) {
BLINKER_LOG("3#继电器,状态: ", state);
if (state=="on") {
digitalWrite(LED_BUILTIN, !digitalRead(LED_BUILTIN)); //板载LED状态切换
digitalWrite(Relay3, HIGH);
Button3.color("#FF0000"); //3#按钮按下时,app按键颜色状态显示是红色
// 反馈开关状态
Button3.text("3#继电器已打开");
Button3.print("on");
BLINKER_LOG ("3#继电器已打开on"); //串口打印
Blinker.vibrate(); //开启继电器时反馈,让手机震动
} else if(state=="off"){
digitalWrite(LED_BUILTIN, !digitalRead(LED_BUILTIN)); //板载LED状态切换
digitalWrite(Relay3, LOW);
Button3.color("#0000FF"); //3#按钮没有按下时,app按键颜色状态显示是蓝色
// 反馈开关状态
Button3.text("3#继电器已关闭");
Button3.print("off");
BLINKER_LOG ("3#继电器已关闭off");
}
}
void button4_callback(const String & state) {
BLINKER_LOG("4#继电器,状态: ", state);
if (state=="on") {
digitalWrite(LED_BUILTIN, !digitalRead(LED_BUILTIN)); //板载LED状态切换
digitalWrite(Relay4, HIGH);
Button4.color("#FF0000"); //4#按钮按下时,app按键颜色状态显示是红色
// 反馈开关状态
Button4.text("4#继电器已开灯");
Button4.print("on");
BLINKER_LOG ("4#继电器已打开"); //串口打印
Blinker.vibrate(); //开启继电器时反馈,让手机震动
} else if(state=="off"){
digitalWrite(LED_BUILTIN, !digitalRead(LED_BUILTIN)); //板载LED状态切换
digitalWrite(Relay4, LOW);
Button4.color("#0000FF"); //4#按钮没有按下时,app按键颜色状态显示是黑色
// 反馈开关状态
Button4.text("4#继电器已关闭");
Button4.print("off");
BLINKER_LOG ("4#继电器已关闭off");
}
}
void button5_callback(const String & state) {
BLINKER_LOG("5#继电器,状态: ", state);
if (state=="on") {
digitalWrite(LED_BUILTIN, !digitalRead(LED_BUILTIN)); //板载LED状态切换
digitalWrite(Relay5, HIGH);
Button5.color("#FF0000"); //5#按钮按下时,app按键颜色状态显示是红色
// 反馈开关状态
Button5.text("5#继电器已打开");
Button5.print("on");
BLINKER_LOG ("5#继电器已打开"); //串口打印
} else if(state=="off"){
digitalWrite(LED_BUILTIN, !digitalRead(LED_BUILTIN)); //板载LED状态切换
digitalWrite(Relay5, LOW);
Button5.color("#0000FF"); //5#按钮没有按下时,app按键颜色状态显示是黑色
// 反馈开关状态
Button5.text("5#继电器已关闭");
Button5.print("off");
BLINKER_LOG ("5#继电器已关闭off");
}
}
void button6_callback(const String & state) {
BLINKER_LOG("6#继电器,状态: ", state);
if (state=="on") {
digitalWrite(LED_BUILTIN, !digitalRead(LED_BUILTIN)); //板载LED状态切换
digitalWrite(Relay6, HIGH);
Button6.color("#FF0000"); //6#按钮按下时,app按键颜色状态显示是红色
// 反馈开关状态
Button6.text("6#继电器已打开");
Button6.print("on");
BLINKER_LOG ("6#继电器已打开"); //串口打印
Blinker.vibrate(); //开启继电器时反馈,让手机震动
} else if(state=="off"){
digitalWrite(LED_BUILTIN, !digitalRead(LED_BUILTIN)); //板载LED状态切换
digitalWrite(Relay6, LOW);
Button6.color("#0000FF"); //6#按钮没有按下时,app按键颜色状态显示是黑色
// 反馈开关状态
Button6.text("6#继电器已关闭");
Button6.print("off");
BLINKER_LOG ("6#继电器已关闭off");
}
}
void button7_callback(const String & state) {
BLINKER_LOG("7#继电器,状态: ", state);
if (state=="on") {
digitalWrite(LED_BUILTIN, !digitalRead(LED_BUILTIN)); //板载LED状态切换
digitalWrite(Relay7, HIGH);
Button7.color("#FF0000"); //7#按钮按下时,app按键颜色状态显示是红色
// 反馈开关状态
Button7.text("7#继电器已打开");
Button7.print("on");
BLINKER_LOG ("7#继电器已打开"); //串口打印
Blinker.vibrate(); //开启继电器时反馈,让手机震动
} else if(state=="off"){
digitalWrite(LED_BUILTIN, !digitalRead(LED_BUILTIN)); //板载LED状态切换
digitalWrite(Relay7, LOW);
Button7.color("#0000FF"); //7#按钮没有按下时,app按键颜色状态显示是黑色
// 反馈开关状态
Button7.text("7#继电器已关闭");
Button7.print("off");
BLINKER_LOG ("off");
}
}
void button8_callback(const String & state) {
BLINKER_LOG("8#继电器,状态: ", state);
if (state=="on") {
digitalWrite(LED_BUILTIN, !digitalRead(LED_BUILTIN)); //板载LED状态切换
digitalWrite(Relay8, HIGH);
Button8.color("#FF0000"); //8#按钮按下时,app按键颜色状态显示是红色
// 反馈开关状态
Button8.text("8#继电器已打开");
Button8.print("on");
BLINKER_LOG ("8#继电器已打开"); //串口打印
Blinker.vibrate(); //开启继电器时反馈,让手机震动
} else if(state=="off"){
digitalWrite(LED_BUILTIN, !digitalRead(LED_BUILTIN)); //板载LED状态切换
digitalWrite(Relay8, LOW);
Button8.color("#0000FF"); //8#按钮没有按下时,app按键颜色状态显示是黑色
// 反馈开关状态
Button8.text("8#继电器已关闭");
Button8.print("off");
BLINKER_LOG ("8#继电器已关闭off");
}
}
void button9_callback(const String & state) {
BLINKER_LOG("全部继电器,状态: ", state);
if (state=="on") {
digitalWrite(LED_BUILTIN, !digitalRead(LED_BUILTIN)); //板载LED状态切换
digitalWrite(Relay1, HIGH);
digitalWrite(Relay2, HIGH);
digitalWrite(Relay3, HIGH);
digitalWrite(Relay4, HIGH);
digitalWrite(Relay5, HIGH);
digitalWrite(Relay6, HIGH);
digitalWrite(Relay7, HIGH);
digitalWrite(Relay8, HIGH);
Button9.color("#FF0000"); //9#按钮按下时,app按键颜色状态显示是红色
// 反馈开关状态
Button9.text("已全部开启");
Button9.print("on");
BLINKER_LOG ("全部继电器已打开"); //串口打印
Blinker.vibrate(); //开启继电器时反馈,让手机震动
} else if(state=="off"){
digitalWrite(LED_BUILTIN, !digitalRead(LED_BUILTIN)); //板载LED状态切换
digitalWrite(Relay1, LOW);
digitalWrite(Relay2, LOW);
digitalWrite(Relay3, LOW);
digitalWrite(Relay4, LOW);
digitalWrite(Relay5, LOW);
digitalWrite(Relay6, LOW);
digitalWrite(Relay7, LOW);
digitalWrite(Relay8, LOW);
Button9.color("#0000FF"); //9#按钮没有按下时,app按键颜色状态显示是黑色
// 反馈开关状态
Button9.text("已关闭所有继电器");
Button9.print("off");
BLINKER_LOG ("全部继电器已关闭off");
}
}
void setup() {
// ****初始化串口
Serial.begin(115200);
BLINKER_DEBUG.stream(Serial);
//**** 初始化有LED的IO
pinMode(LED_BUILTIN, OUTPUT); //将数字引脚LED_BUILTIN初始化为输出。
pinMode(Relay1, OUTPUT);
digitalWrite(Relay1, LOW); //1#继电器
pinMode(Relay2, OUTPUT);
digitalWrite(Relay2, LOW); //2#继电器
pinMode(Relay3, OUTPUT);
digitalWrite(Relay3, LOW); //3#继电器
pinMode(Relay4, OUTPUT);
digitalWrite(Relay4, LOW); //4#继电器
pinMode(Relay5, OUTPUT);
digitalWrite(Relay5, LOW); //5#继电器
pinMode(Relay6, OUTPUT);
digitalWrite(Relay6, LOW); //6#继电器
pinMode(Relay7, OUTPUT);
digitalWrite(Relay7, LOW); //7#继电器
pinMode(Relay8, OUTPUT);
digitalWrite(Relay8, LOW); //8#继电器
// ****初始化blinker
Blinker.begin(auth, ssid, pswd);
//****app关联函数****
Button1.attach(button1_callback); //app上操作必须的注册回调函数关联按键名“Button1”和判断程序“button1_callback"--
Button2.attach(button2_callback); //app上操作必须的注册回调函数关联按键名“Button2”和判断程序“button2_callback"--
Button3.attach(button3_callback); //app上操作必须的注册回调函数关联按键名“Button2”和判断程序“button2_callback"--
Button4.attach(button4_callback); //app上操作必须的注册回调函数关联按键名“Button2”和判断程序“button2_callback"--
Button5.attach(button5_callback); //app上操作必须的注册回调函数关联按键名“Button1”和判断程序“button1_callback"--
Button6.attach(button6_callback); //app上操作必须的注册回调函数关联按键名“Button2”和判断程序“button2_callback"--
Button7.attach(button7_callback); //app上操作必须的注册回调函数关联按键名“Button2”和判断程序“button2_callback"--
Button8.attach(button8_callback);
Button9.attach(button9_callback);
}
void loop() {
Blinker.run();
}

除特别声明,本站所有文章均为原创,如需转载请以超级链接形式注明出处:SmartCat's Blog
上一篇: 【TCP/IP】IP地址的划分及其分类
下一篇: 程序员的诗意
精华推荐

