vue项目打包步骤
日期: 2018-06-25 分类: 跨站数据测试 319次阅读
vue项目打包
一、终端运行命令 npm run build
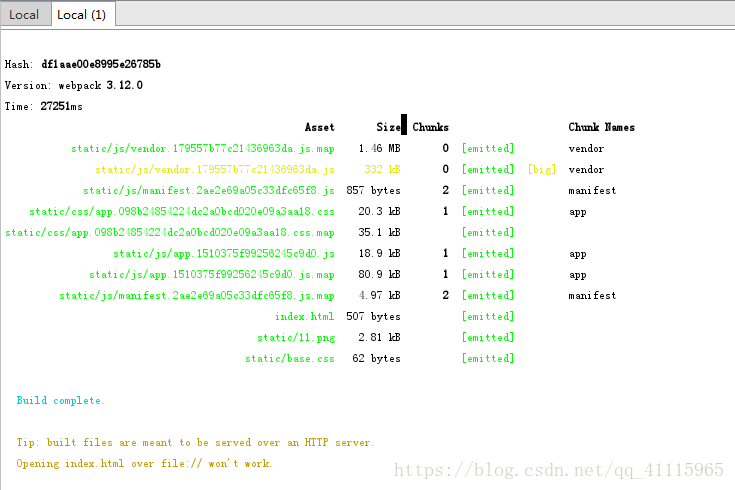
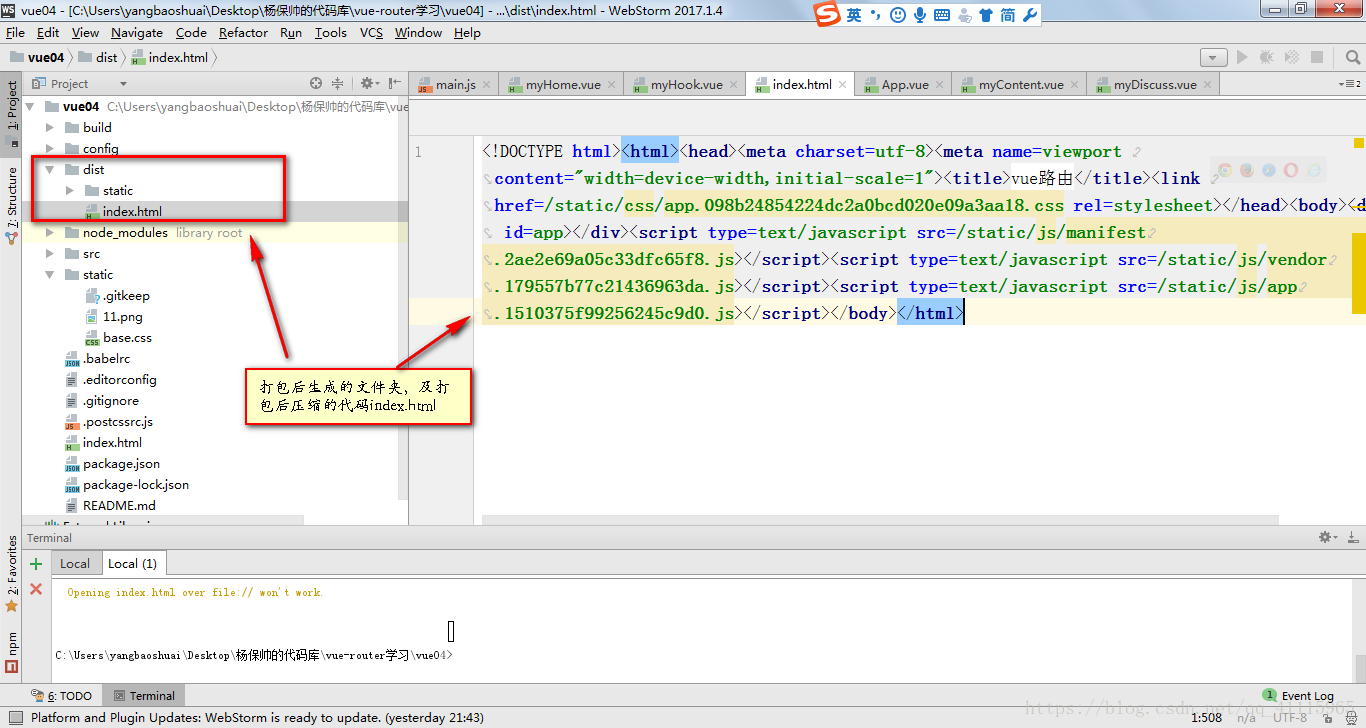
二、打包成功的标志与项目的改变,如下图:
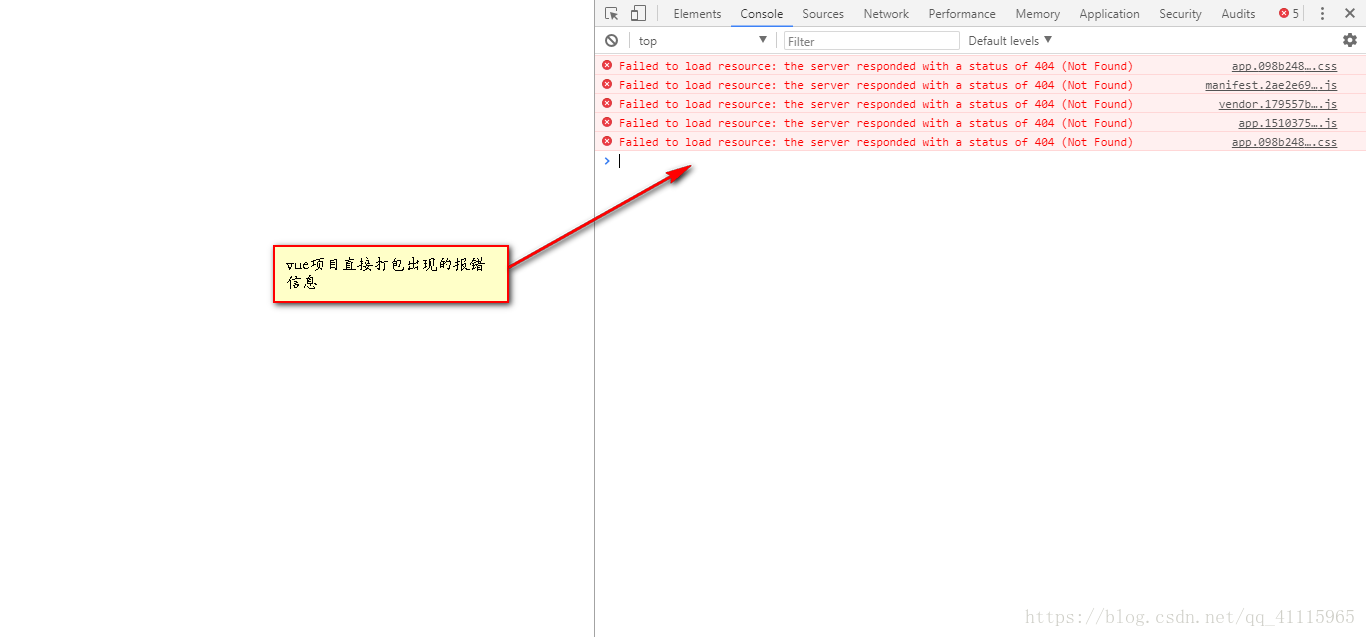
3、点击index.html,通过浏览器运行,出现以下报错,如图:
四、那么应该如何修改呢?
具体步骤如下:
1、查看package.js文件的scripts命令
2、打开webpack.dev.conf.js文件,找到publicPath: config.dev.assetsPublicPath,按Ctrl点击,跳转到index.js文件
3、其中dev是开发环境,build是构建版本,找到build下面的assetsPublicPath: '/',然后修改为assetsPublicPath: './',即“/”前加点。
4、终端运行 npm run build 即可。
此时点击index.html,通过浏览器运行便,会发现动态绑定的static的图片找不到,故static必须使用绝对路径。将图片路径修改为绝对路径,至此,打包完成。
五、温馨提示
更多博文,请关注:xssy5431 【小拾岁月】
扫码:

除特别声明,本站所有文章均为原创,如需转载请以超级链接形式注明出处:SmartCat's Blog
标签:Vue 项目打包
上一篇: 数据结构课程设计-------双链表实现个人通讯录
下一篇: 超简单一键提取QQ群成员
精华推荐