简单计算器的编写制作,用什么工具?——探索篇(2020.12.1)
日期: 2020-12-06 分类: 跨站数据测试 394次阅读
1、百度搜索GUI设计方案,观看bilibili相关教程,对比学习了解qt、swing、和mfc的区别与优缺点,最后决定使用Java 来完成计算器项目。
QT:
Qt 是一个1991年由Qt Company开发的跨平台C++图形用户界面应用程序开发框架。Qt是面向对象的框架,使用特殊的代码生成扩展(以及一些宏,Qt很容易扩展,并且允许真正地组件编程。它提供给应用程序开发者建立艺术级的图形用户界面所需的所有功能。基本上,Qt 同 X Window 上的 Motif,Openwin,GTK 等图形界面库和 Windows 平台上的 MFC,OWL,VCL,ATL 是同类型的东西。
SWing:
Swing 是在AWT的基础上构建的一套新的图形界面系统,是JFC(Java Foundation Class)的一部分,是试图解决AWT缺点的一个尝试。它提供了AWT 所能够提供的所有功能,并且用纯粹的Java代码对AWT 的功能进行了大幅度的扩充。所有的swing组件实际上也是AWT的一部分。Swing 对基于对等体的组件使用的术语是重量级,对于模拟的组件使用的术语是轻量级。
MFC:
MFC(微软基础类库)是专门为windows设计的一个用于开发图形用户界面的类库。MFC或多或少使用了面向对象的方法包装了Win32的API,正因如此,这些API有时是C++,有时是C,甚至是C和C++的混合体。
2、用eclipse照着Java课本敲了个应用swing的简单GUI例子作为练习,一个简单的对话框窗口。

3、Java代码如下:
package gui;
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
public class JQuestion4 extends JFrame implements ActionListener, WindowListener {
private JFrame f=new JFrame();
private JButton btn1=new JButton();
private JButton btn2=new JButton();
private JButton btn3=new JButton();
private JButton btnyes=new JButton("yes");
private JButton btnno=new JButton("no");
private JTextField tf=new JTextField();
private JLabel label=new JLabel("退出程序?");
private JPanel p1=new JPanel();
private JPanel p2=new JPanel();
private JDialog d1=new JDialog(f,"我的对话框",true);
private Image image;
JQuestion4(){
f.setSize(400,200);
f.setLocation(400,200);
f.setBackground(new Color(20,120,110));
btn1.setText("Button one");
btn2.setText("Button two");
btn3.setText("Button three");
btnyes.setPreferredSize(new Dimension(60,30));
btnno.setPreferredSize(new Dimension(60,30));
tf.setPreferredSize(new Dimension(300,20));
p1.add(label);
p2.setLayout(new FlowLayout());
p2.add(btnyes);p2.add(btnno);
d1.setSize(200,100);
d1.setLocation(f.getX()+100,f.getY()+100);
d1.setIconImage(Toolkit.getDefaultToolkit().getImage("./image/yuzhou.jpg"));
d1.add("Center",p1);
d1.add("South",p2);
d1.addWindowFocusListener(new WindowAdapter() {
public void windowClosing(WindowEvent e) {
d1.dispose();
}
}
);
f.add(tf);
f.add(btn1);
f.add(btn2);
f.add(btn3);
f.addWindowListener(this);
btn1.addActionListener(this);
btn2.addActionListener(this);
btn3.addActionListener(this);
btnyes.addActionListener(this);
btnno.addActionListener(this);
f.setDefaultCloseOperation((JFrame.DO_NOTHING_ON_CLOSE));
f.setVisible(true);
JPanel contentpane=new JPanel() {
public void paint(Graphics g) {
ImageIcon icon=new ImageIcon("./image/yuzhou.jpg");
image=icon.getImage();
g.drawImage(image,0,0,null);
}
};
this.add(contentpane);
this.setVisible(true);
}
public static void main(String[]args) {
new JQuestion4();
}
@Override
public void actionPerformed(ActionEvent e) {
if(e.getSource().equals(btn1))
tf.setText("Button one is clicked");
else if(e.getSource().equals(btn2))
tf.setText("Button two is clicked");
else if(e.getSource().equals(btn3))
d1.setVisible(true);
else if(e.getSource().equals(btnyes))
System.exit(0);
else if(e.getSource().equals(btnno))
d1.dispose();
}
@Override
public void windowOpened(WindowEvent e) {
}
@Override
public void windowClosing(WindowEvent e) {
}
@Override
public void windowClosed(WindowEvent e) {
}
@Override
public void windowIconified(WindowEvent e) {
}
@Override
public void windowDeiconified(WindowEvent e) {
}
@Override
public void windowActivated(WindowEvent e) {
}
@Override
public void windowDeactivated(WindowEvent e) {
}
}
`入代码片`
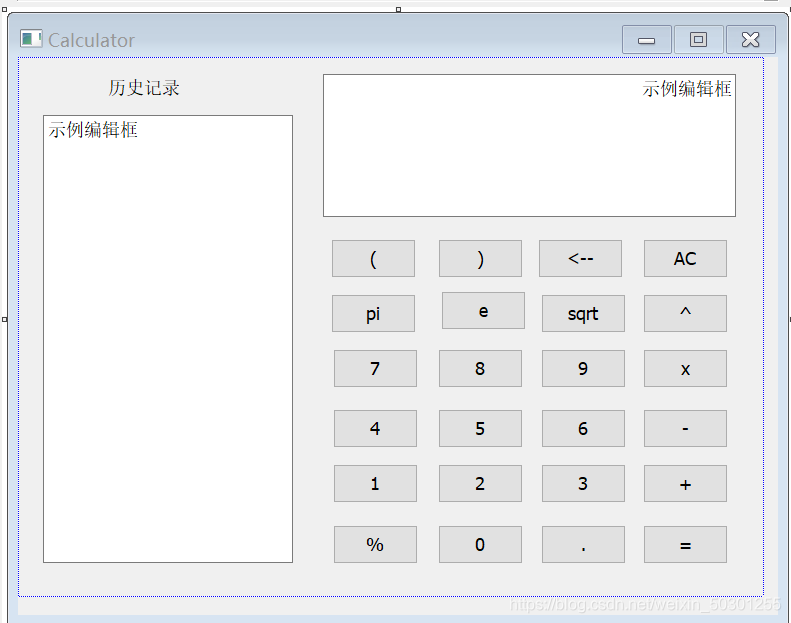
4、用mfc 完成计算器的简单界面布局

mfc 的GUI实现简单,通过拖动控件即可自动生成代码,容易上手,但到了算法实现部分感到比较吃力,比较陌生。
5、vs部分代码如下
一些控件的基本代码可自动生成,设计者主要完成算法设计即可。
(这两天【11.30-12.1】主要在探索尝试进入GUI领域阶段,电脑安装了vs2019,开始接触mfc,遇到许多之前几乎没接触过的东西,学习起来比较吃力,其实到最后还是选择了比较熟悉的Java!)
除特别声明,本站所有文章均为原创,如需转载请以超级链接形式注明出处:SmartCat's Blog
标签:gui 编程语言
精华推荐

