记录一次数据下载,转换、展示的过程
日期: 2020-10-11 分类: 跨站数据测试 404次阅读
数据来源
有一天一个学长叫帮忙下载一份网上的数据,经过分析后得到数据通过当前bbox范围请求到geojson,地址如下:
https://xxxxxxxx/api/layers?layer=fields
south=xxx
north=xxx
east=xxx
west=xxx
zoom=xx
- 下载数据
下载视窗范围内的数据一般是为了减少数据请求压力、同时可以做到小比例尺的时候对数据进行抽吸、简化处理,达到减少客户端、服务端压力的目的。
很幸运这个地址的数据没有对数据进行简化处理,因此直接使用 -180,180,-90,90范围内,最大缩放等级(这个可以从网站上面查看最大是多少),请求数据就可以得到json数据。
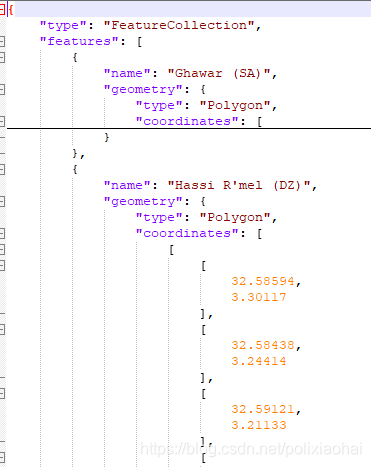
数据得到后发现不是标准的geojson格式数据,而且数据量比较大。

-
格式纠正
因此这里需要简单做数据处理,将得到的json数据变为GeoJSON格式。这里不会的朋友可以私信我。 -
转换为Shapefile
本来想通过ArcGIS搞定这个问题,后面尝试了一下,ArcGIS对GeoJSON格式支持不是很友好,他自己有一套EsriJSON格式。于是想到使用geotools几行代码搞定,想到geotools的maven依赖那是相当的多,而且下载网速各方面的原因,有点繁琐。于是想到了GDAL,网上有现成的编译后的gdal版本可以下载。

下载后 如下:管理员身份运行SDKShell.bat,执行以下命令完成数据转换:
ogr2ogr -f "ESRI Shapefile" F:\Data\geojson\abc.shp F:\Data\geojson\data2.json
加载展示
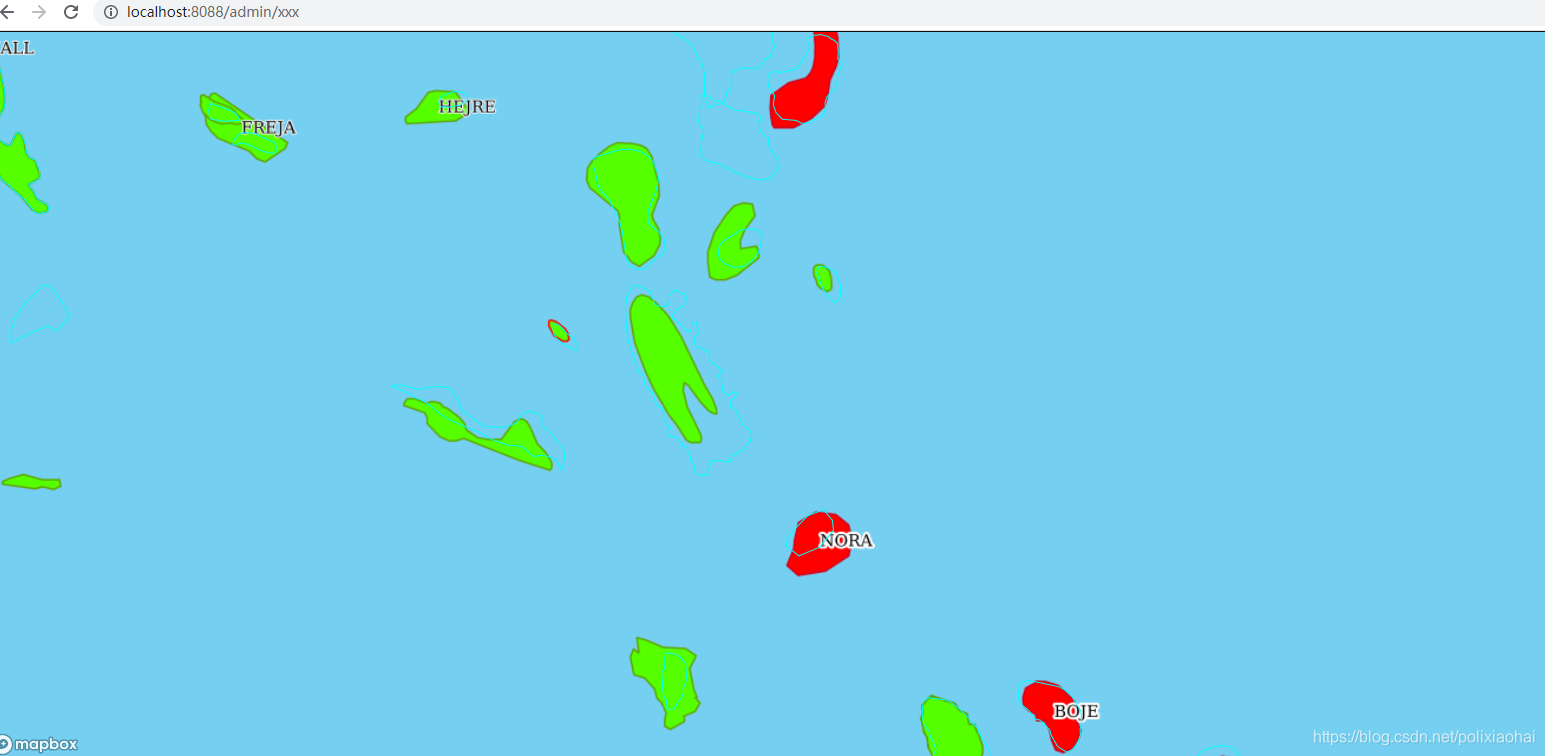
这里的加载有两个目的,一是加载当前下载的GeoJSON数据,二是叠加一个wms图层,检验GeoJSON数据的正确性。
这里我简单套用了一个mapbox-gl例子里面的html模板。
这里我就只贴出核心代码了,其实就是加载GeoJSON数据和加载WMS切片。
加载WMS切片:
map.addLayer({
'id': 'wms_layer1',
'type': 'raster',
'source': {
'type': 'raster',
'tiles': [
'/geoserver/ows/mps?SERVICE=WMS&VERSION=1.3.0&REQUEST=GetMap&FORMAT=image/png8&TRANSPARENT=true&LAYERS=mps_mapping_accumulation&STYLES=&SRS=EPSG:3857&CRS=EPSG:3857&TILED=true&apikey=xxx&BBOX={bbox-epsg-3857}&WIDTH=512&HEIGHT=512',
],
'tileSize': 512
},
'paint': {
"raster-opacity": 1,
}
});
加载本地geojson文件
map.addLayer({
'id': 'route',
'type': 'line',
'source': {
'type': 'geojson',
'data': "/data-convert.json"
},
'layout': {'line-cap': 'round'},
'paint': {
'line-color': '#00ffff',
'line-width': 1
}
})
尝试过程中发现,远程服务器的WMS切片存在跨域问题,另外加载本地json文件也是存在跨域问题,所以这里使用nginx做个简单的反向代理。
server {
listen 8088;
server_name localhost;
root F:/Data/geojson; #这里放 html页面和json文件
location /geoserver/ { #这里代理远程切片
root html;
index index.html index.htm;
proxy_pass https://app.mapstand.com;
}
}
经过验证,发现下载的数据没有问题。
除特别声明,本站所有文章均为原创,如需转载请以超级链接形式注明出处:SmartCat's Blog
标签:GIS GIS 数据
精华推荐

