ThinkPHP6项目基操(11.实战部分 部署后台静态页面模板及后台登录页面)
日期: 2020-12-02 分类: 跨站数据测试 588次阅读
实战部分 部署后台静态页面模板及后台登录页面
前言
网站后台一般是在基础静态页面上开发,将静态页面插入动态数据,首先我们先找一个后台网站模板,这里我使用的是layuiAdmin 后台管理模板,点击进入官网 ,这个框架是需要收费的,请购买正版商用。
一、部署静态资源到项目
1.新建后台静态资源文件夹
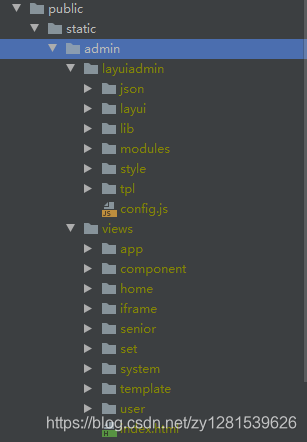
在public/static目录下新建admin文件夹,将layuiAdmin的dist目录里的文件复制进来:

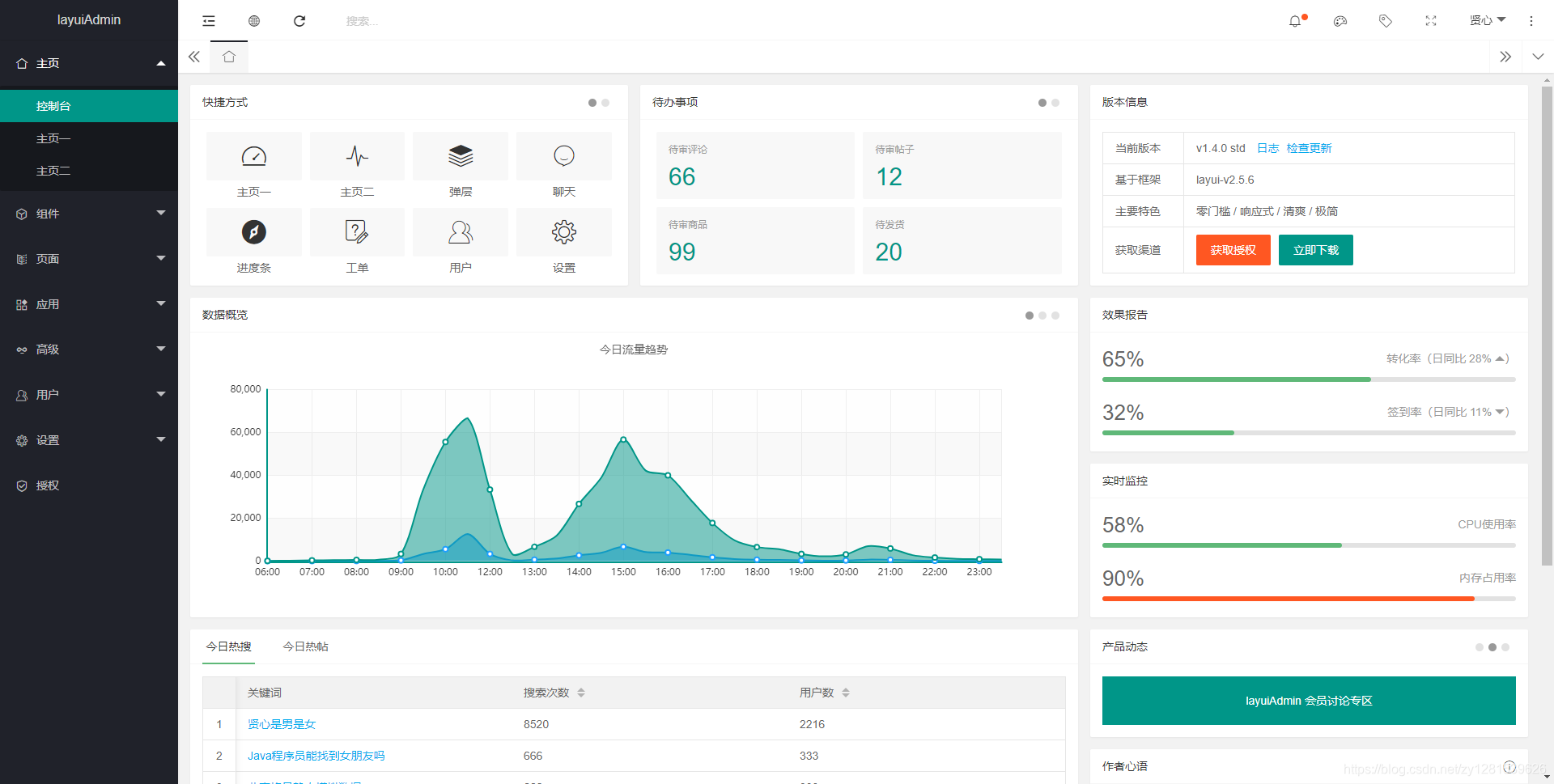
访问主页尝鲜:http://tp6.com/static/admin/views/index.html

二、后台登录页面
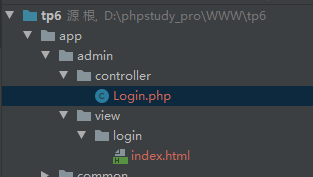
1. 目录结构

Login 控制器:
<?php
namespace app\admin\controller;
use app\BaseController;
use think\facade\View;
class Login extends BaseController
{
public function index(){
return View::fetch('index');
}
}
2. 模板字符串替换配置
修改在config文件夹下的view.php文件,新增字符串替换配置:
'tpl_replace_string' => [
'{__STATIC__}' => '/static/'
],
上面配置表示在模板引擎中会将{__STATIC__}替换为/static/,使用模板字符串替换的功能主要是为了维护方便,可以方便一次配置所有静态文件的路径,而不用为了写多少个../而发愁。将login.html的内容复制到模板login的页面:
原来登录页面引用静态文件路径:
<link rel="stylesheet" href="../../layuiadmin/layui/css/layui.css" media="all">
<link rel="stylesheet" href="../../layuiadmin/style/admin.css" media="all">
<link rel="stylesheet" href="../../layuiadmin/style/login.css" media="all">
修改为:
<link rel="stylesheet" href="{__STATIC__}/admin/layuiadmin/layui/css/layui.css" media="all">
<link rel="stylesheet" href="{__STATIC__}/admin/layuiadmin/style/admin.css" media="all">
<link rel="stylesheet" href="{__STATIC__}/admin/layuiadmin/style/login.css" media="all">
如果访问出现使用模板
报驱动错误Driver [Think] not supported.,原因是tp6默认只能支持PHP原生模板,但配置文件config/view.php配置使用的却是Think。
解决办法:
- 使用tp模板进行think-view安装
composer require topthink/think-view- 使用原生模板
到配置文件config/view.php里把'type' => 'Think'修改为'type' => 'php'- 使用原生模板
return View::engine('php')->fetch(“index”);
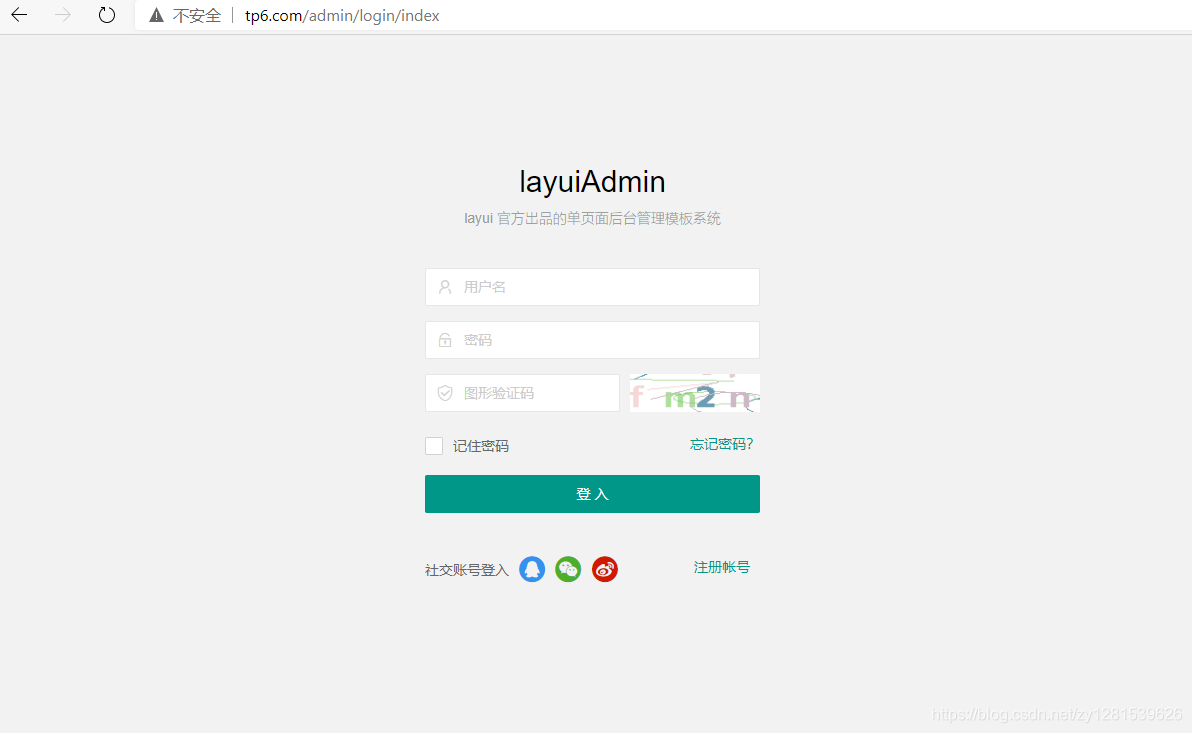
登录页面访问:http://tp6.com/admin/login/index

除特别声明,本站所有文章均为原创,如需转载请以超级链接形式注明出处:SmartCat's Blog
精华推荐

