一款非常简单的基于WebRTC的视频预览播放器(具有贴图、视频特效)
日期: 2020-10-24 分类: 跨站数据测试 422次阅读
目录
前言
今天这篇文章给大家介绍一款非常简单的基于WebRTC采集端的视频预览播放器。
正文
我们需要做的是本地预览的视频播放器,那么首先肯定是要打开摄像头,然后显示播放器控制按钮,最后再增加一些辅助功能,比如拍照、保存照片、贴图、视频特效等。接下来,我们就具体看看某个环节的操作。为了保证演示效果,建议尝试的小伙伴使用chrome浏览器。
1. 开启摄像头和麦克风
打开摄像头可以使用WebRTC三大接口之一的getUserMedia方法来实现,具体可以参考如下代码:
let getUserMedia=(navigator.getUserMedia ||navigator.webkitGetUserMedia || navigator.mozGetUserMedia || navigator.msGetUserMedia);
getUserMedia.call(navigator,{
video:true
},function(localMediaStream){
let video =document.getElementById('video1');
video.srcObject = localMediaStream;
},function(e) {
console.log("error: ",e);
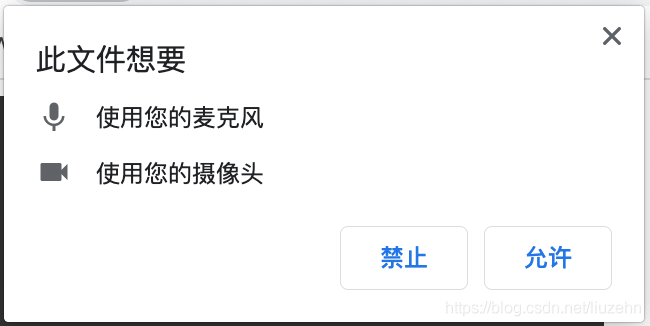
});正常情况下,chrome浏览器会在左上角弹出授权提示框,让我们选择,此时,我们选择“允许”。

授权后,浏览器就打开了我们的摄像头,此时,我们会看到本地的视频预览画面,如下图所示:

当然,我们也可以在调用getUserMedia方法的时候,设置“audio=true”请求打开我们本地的麦克风。
2. 增加播控按钮
打开摄像头后,我们可以预览自己的本地视频,但是我们如何操作自己的摄像头和扬声器?如果我们想要控制自己的摄像头和扬声器,就需要设置一下 video 标签的另外一个属性设置:controls参数。具体使用情况可以参考如下代码:
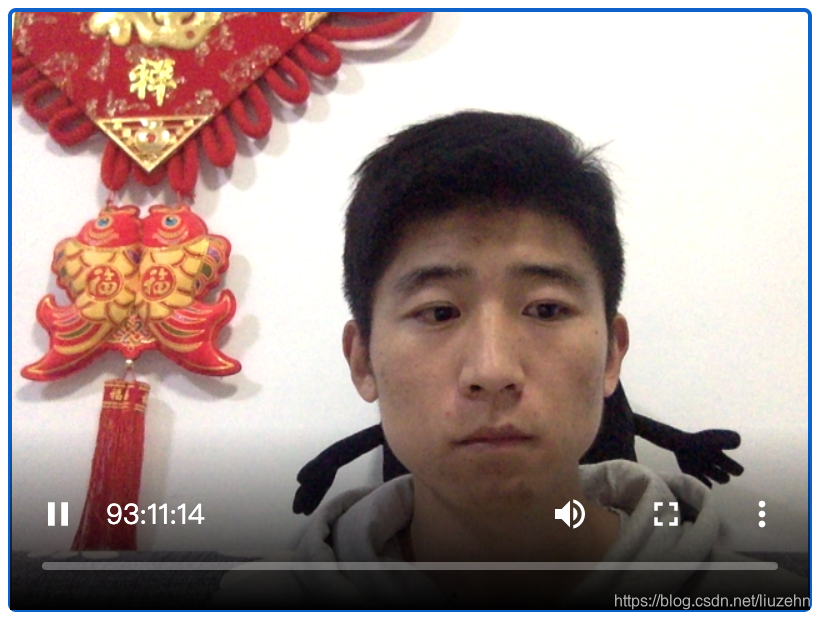
<video id="video1" style="width: 400px; height: 300px" autoplay controls playsinline></video>设置好后,我们再次启动播放器,我们就会发现视频预览画面多了一些播放器的控制按钮,如下图所示:

通过这些控制按钮,我们可以操作本地视频画面的播放和暂停,扬声器的开关,启动和取消全屏,以及开启画中画的功能。
3. 本地预览拍照
为了实现本地拍照功能,我们增加一个“拍照”按钮,用来实现当前一帧视频画面的截取,在视频预览窗口的下方增加一个静态画面的展示窗口,具体如下图所示,注意:上方是活动的视频窗口,下方是显示拍照效果的窗口。

拍照画面的尺寸也设定为宽400px,高300px,关键代码参考如下:
let photo = document.querySelector("canvas#photo");
photo.width = 400;
photo.height = 300;
let video =document.getElementById('video1');
photo.getContext("2d").drawImage(video, 0, 0, photo.width, photo.height);4. 保存预览照片
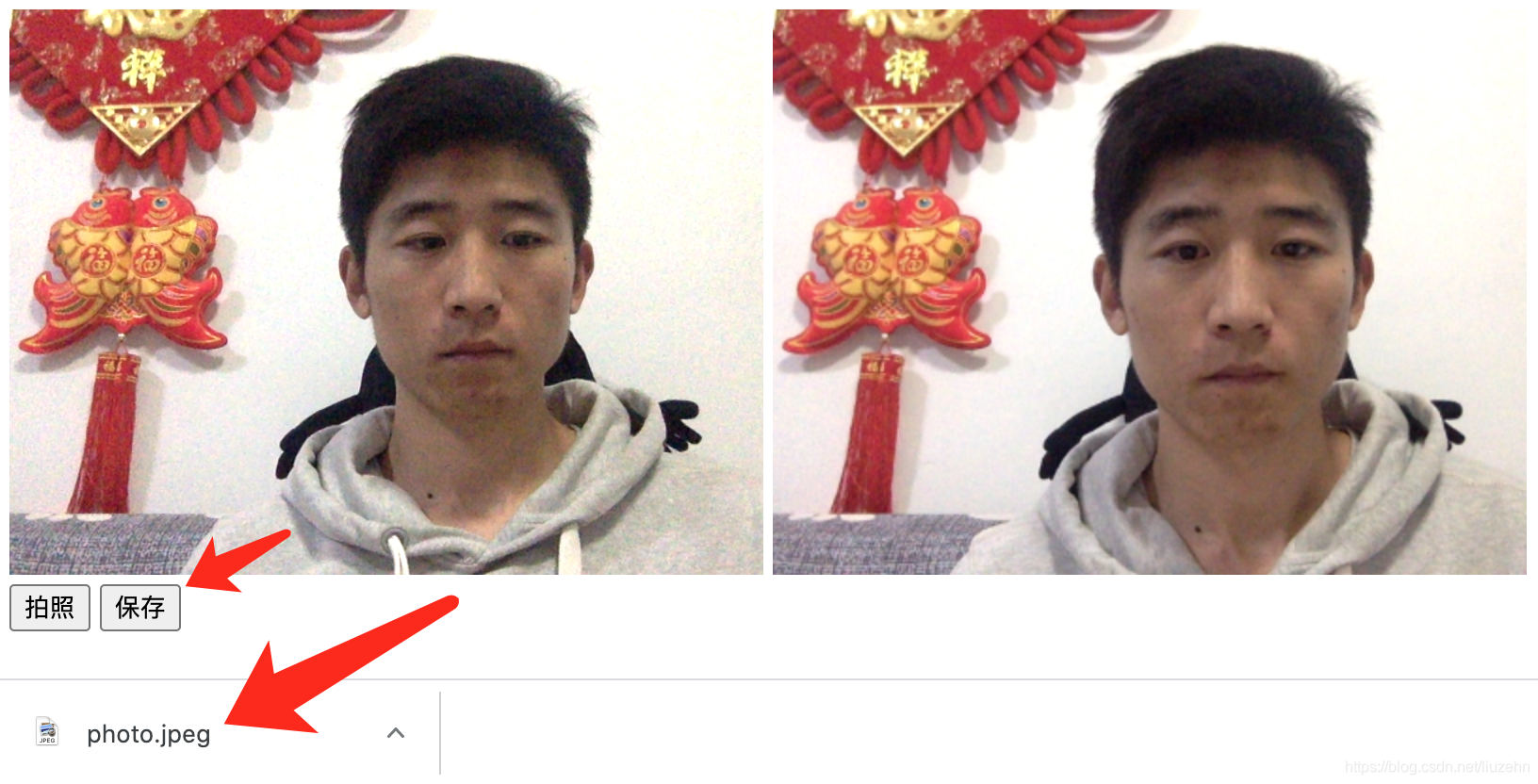
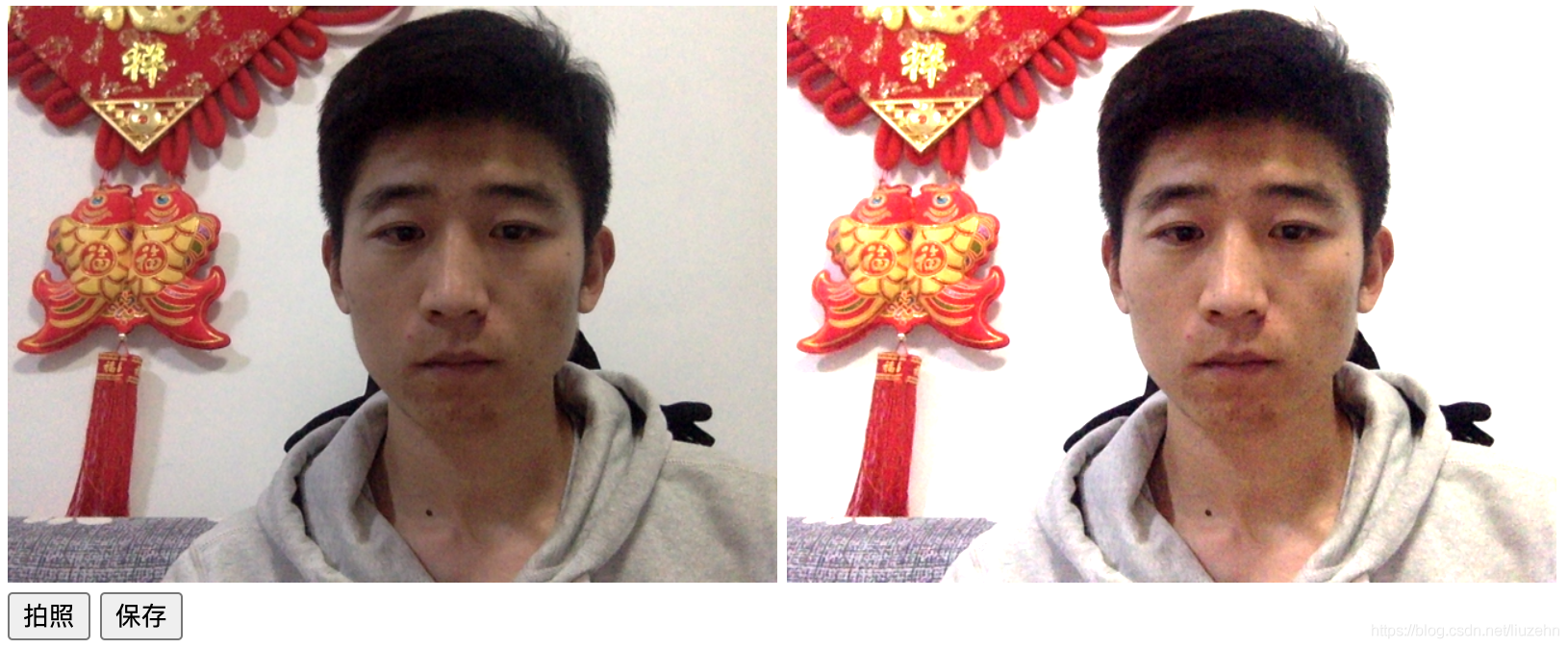
为了便于观察,我们调整一下视频画面和照片的显示位置,水平排列,注意:左侧是活动的视频窗口,右侧是静止的照片窗口。增加一个保存照片的按钮,关键代码如下:
let canvas = document.querySelector("canvas");
let a = document.createElement("a");
a.download = "photo";
a.href = canvas.toDataURL("image/jpeg");
document.body.appendChild(a);
a.click();
a.remove();
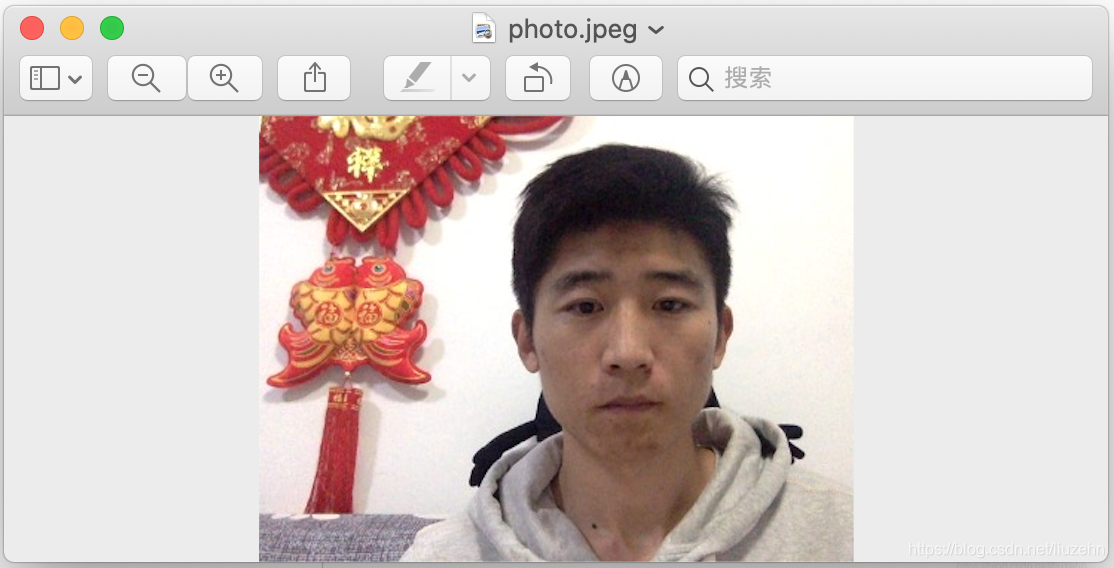
点击“保存”按钮,我们会发现,照片被下载到了本地。找到图片的保存路径,打开图片,显示效果如下图所示:

说明保存的照片没有问题,完美。
5. 显示贴图效果(封面)
接下来,我们在视频预览画面上增加贴图效果,也就是传说的封面,该怎样操作呢?我们这里可以利用 video 标签的另一个属性 poster 来实现这个效果。我们把提前准备好的 1024.jpg 主题图片放到指定的目录下并使用 poster 引用即可。
具体代码参考如下:
<video id="video1" style="width: 400px; height: 300px" autoplay controls playsinline poster="1024.jpg"></video>贴图的效果如下图所示:

6. 视频预览特效(多种效果)
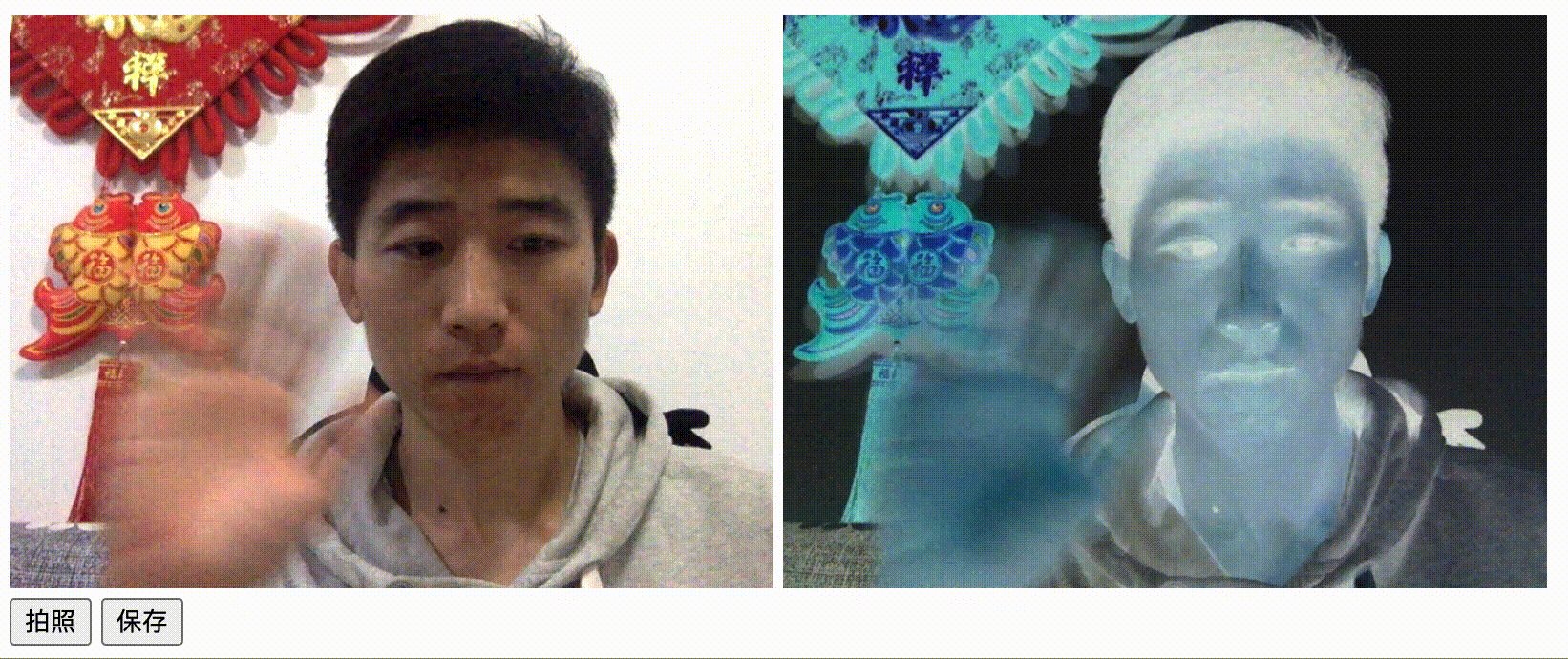
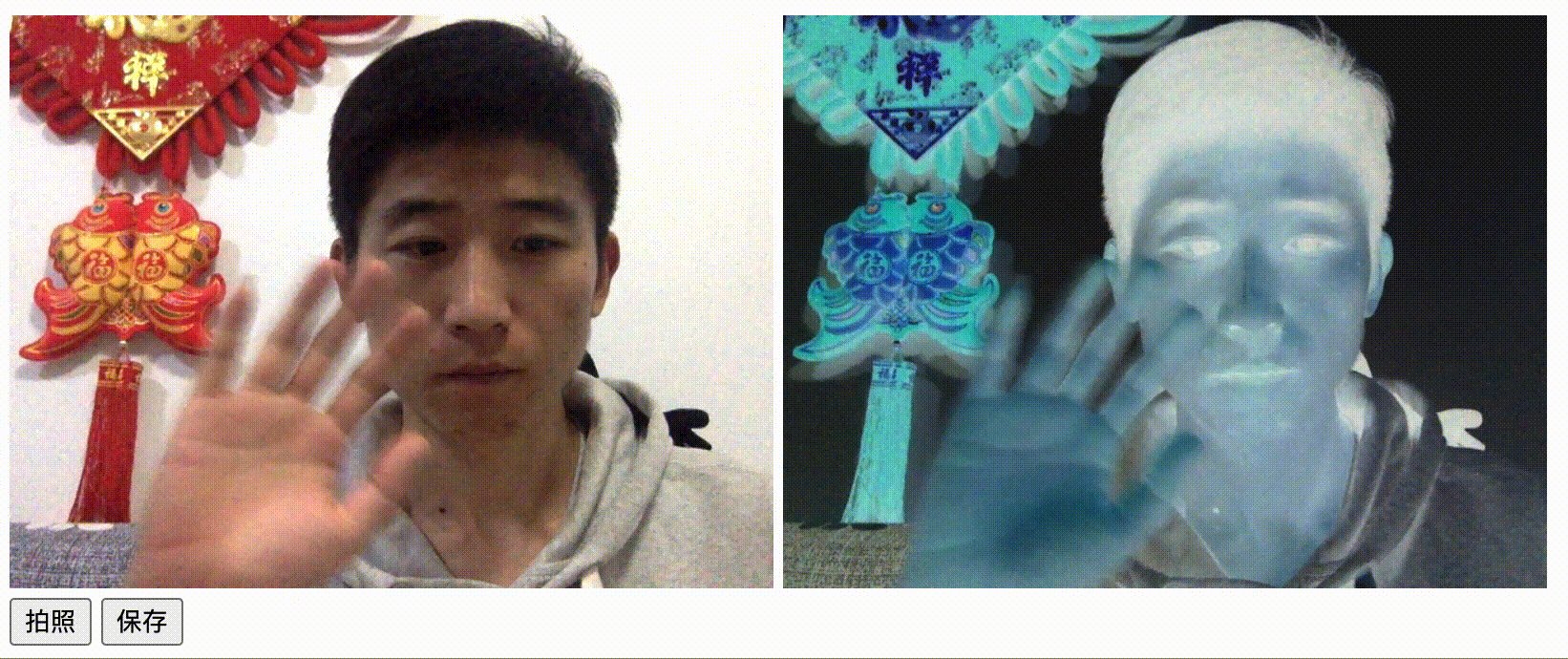
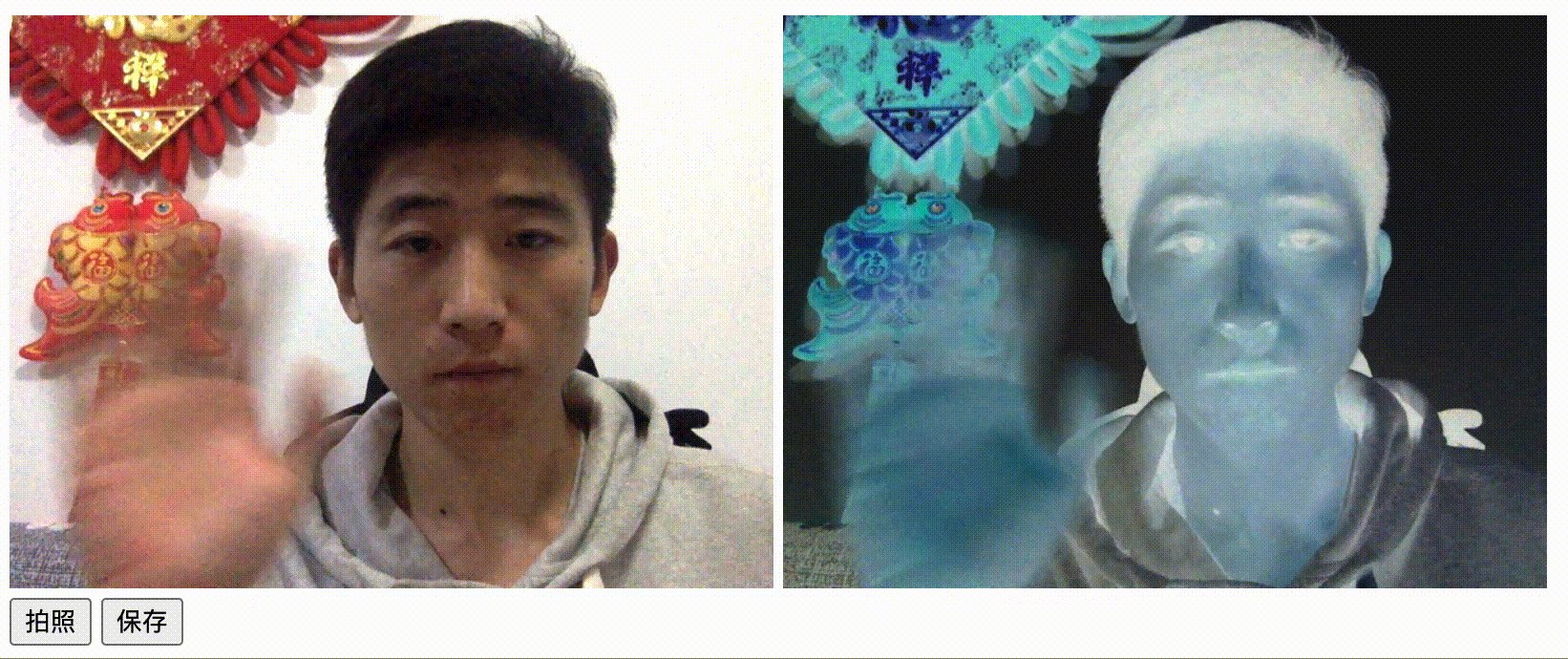
为了增加视频特效和原视频的对比效果,我们再在原视频窗口增加的旁边一个播放器预览窗口,左边的是原视频窗口,右边的是特效视频窗口。特效的展现效果主要是通过 -webkit-filter 滤镜实现的,具体的特效如下所示:
6.1 曝光效果

6.2 悬浮立体效果

6.3 磨皮效果

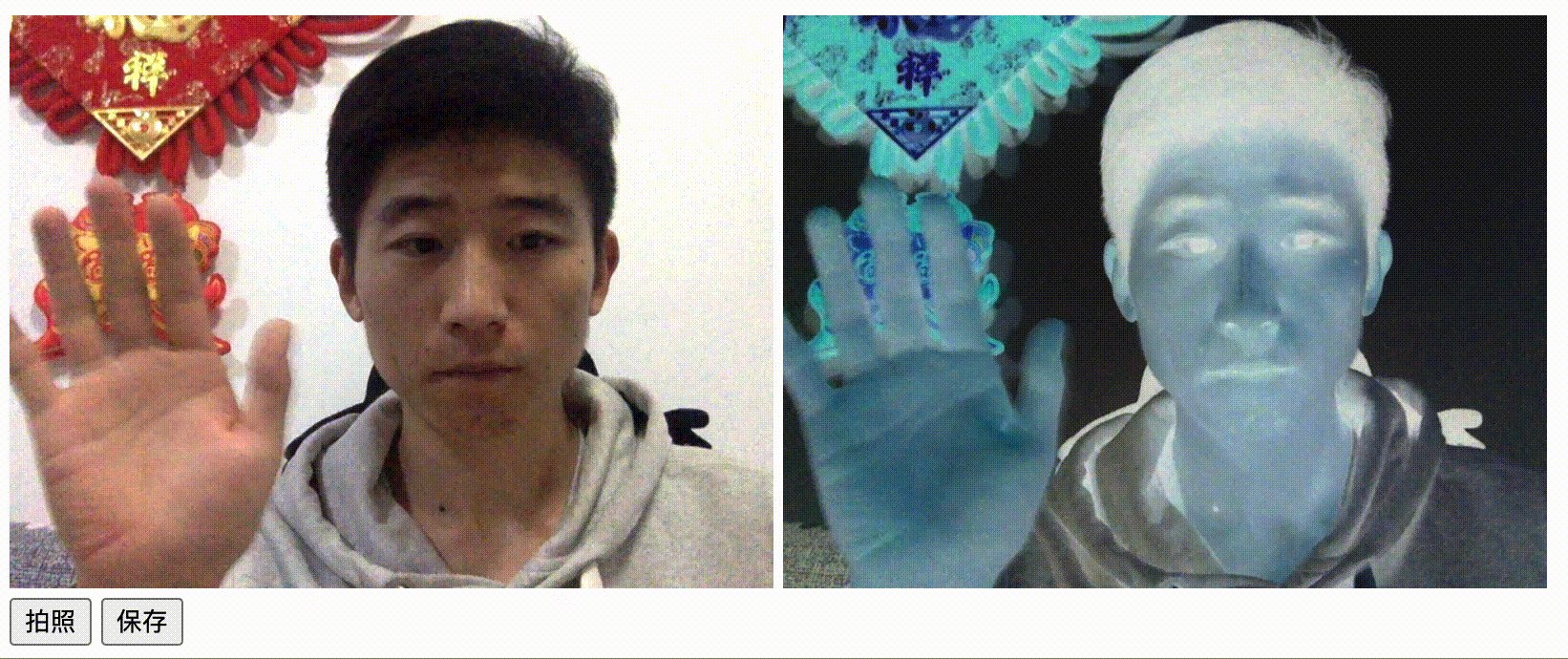
6.4 反色效果
(来个动图吧,不然总以为在处理静态图片)

结论
好了,到这里我们基本上就完成了开篇讲到的本地视频预览的播放器,是不是非常简单,而且非常炫?好啦,太晚了,今天就到这里吧,现在都凌晨1点钟了,我还在赶这篇文章。我晚点会在评论区放上源码地址,作为一个demo工程,感兴趣的同学可以自己DIY一下。晚安,2020年10月24日凌晨1点。 *程序员节快乐*
除特别声明,本站所有文章均为原创,如需转载请以超级链接形式注明出处:SmartCat's Blog
精华推荐


