Vue 源码实现: Data Binding 双向数据绑定(使用 Object.defineProperty 实现)
日期: 2020-12-13 分类: 跨站数据测试 652次阅读
Vue 源码实现: Data Binding 双向数据绑定(使用 Object.defineProperty 实现)
文章目录
简介
本篇要来干大事了(bushi,大名鼎鼎的 Vue 作为一个最潮的 MVVM 框架,实现了双向数据绑定和虚拟 dom 等多项复杂技术。本篇将要尝试实现 Vue2 所使用的方法(借助 Object.defineProperty)来实现双向数据绑定,走起
参考
| vue 双向数据绑定的实现学习(二)- 监听器的实现 | https://www.cnblogs.com/adouwt/p/10039900.html |
正文
实现目标
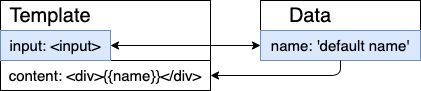
首先我们先来明确我们的实现目标:v-model 实现双向数据绑定,也就是修改绑定变量时同时更新输入框的值;或是输入框输入时更新绑定变量的值,图示如下

我们的目标就是将左边的 input 输入框与右侧 data 中的 name 变量绑定起来(透过形如 <input v-model="name"> 的形式)
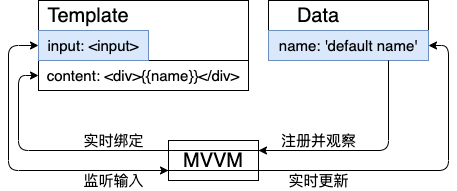
那么接下来我们要做的就是创建一个管理中心(MVVM)来帮我们完成这件事情:

实现架构
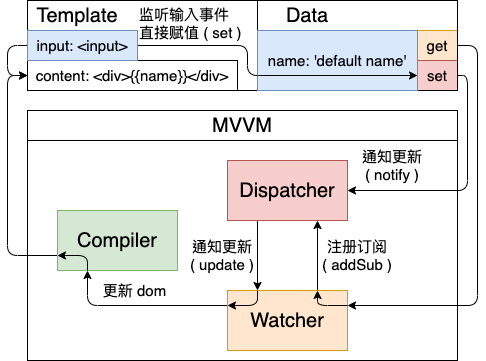
在开始上代码之前,我们先来谈谈抽象的实现架构。前面我们提到我们的实现目标就是创建一个 MVVM 来帮我们完成双向绑定的工作,而这个 MVVM 内部又可以细分成三种成员:
Compiler 模版渲染器:通过编译特定模版代码之后渲染成实际 domWatcher 观察者:观察绑定变量是否被修改,并通知 Compiler 重新渲染Dispatcher 调度中心:负责决定通知哪个观察者更新,绑定变量修改时通知调度中心进而通知观察者更新,如下图所示

具体实现
接下来我们就来着手实现模拟 Vue2 中的双向数据绑定技术
注意:这里的实现代码有非常多的漏洞,如:
- 未实现
模版渲染 Compiler的解析,而是直接修改目标 dom 的内容 - 实现中只绑定了一个
name属性- 所以从头到尾只存在一个
Watcher,所以整个过程Dispatcher.target并未更动也未做区分 - 绑定到实例的
$prop直接设为name,当存在多个绑定属性的时候就必须加以区分
- 所以从头到尾只存在一个
项目的构成参考了前一篇 除特别声明,本站所有文章均为原创,如需转载请以超级链接形式注明出处:SmartCat's Blog
精华推荐

