HTML+CSS+js搭建简易网页(1)构建网页的骨架
日期: 2020-04-11 分类: 跨站数据测试 359次阅读
前言
本人正处于JavaScript学习中,并进行网页实战练习进行回顾HTML和CSS,接下来将推出搭建一个网页的必备部分的知识以及实战部分的一个系列文章。本篇文章将带领大家搭建一个网页的骨架。
企业前端开发一般结构样式相分离。
HTML篇
HTML 4部分构成:
<!DOCTYPE html>
<!-- 第一部分 -->
<html lang="en">
<!--第二部分 -->
<head>
<!-- 第三部分 -->
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 第四部分 -->
</body>
</html>
1.<title></title>网页的标题.
将你想要在浏览器的标签栏显示的标题写在 <title>标签内,
例如:<title>CSDN-专业IT技术社区</title>

2.<link rel="" href="" type="">文档与外部资源之间连接的纽带。
(1)<link rel="stylesheet"href="" type="text/css">链接到外部样式表(CSS文件)
(2)<link rel="shortcut icon" href="" type="image/x-icon">链接网页的标题栏处的小图标,例如下图:

(注:文件路径写于href内)
3.<script src=""></script>客户端脚本(JavaScript)
JavaScript 通常用于图像操作、表单验证以及动态内容更改。
(注:文件路径写于src中)
4.<meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0">
meta标签描述了一些基本的元数据。
以上4点内容均写在<head></head>标签内
5.<div> </div> 块级元素 可以看做成盒子
常见用途是文档布局
例如:新浪新闻网页可以分成多个div

一个网页可以分成以下三部分:
<!-- 导航栏 -->
<div class="nav container"></div>
<!-- 内容区 -->
<div class="contents container"></div>
<!-- 底部区域 -->
<div class="bottom container"></div>
6.<ul><li></li><ul>列表
每一个ul由下图每一个红方格表示,每一个li可由下图蓝方格表示,每一个ul可以包括多个li

6.<a></a>标签 超链接
与其他网页进行链接,众所周知,一个网站有多个网页。网页中的文字点击后可以跳转的都是a标签
<a href="" target="_blank"></a>
(目标路径写在href内)
target="_blank"链接将在新窗口打开
7.<p></p> 段落标签,标签的功能跟其名的效果是一样的。
(本次HTML就说到这里,下期继续说,接下来说一下CSS)
CSS篇
1.背景系列:

下方是背景图片的用法(不要忘记写url)
background-image:url()
下方是背景图片位置的一个实例:
background-position: center top;
/* 背景图位置--水平居中 垂直顶部对齐 */
2.去除a标签的下划线:
text-decoration: none;
3.字体系列:

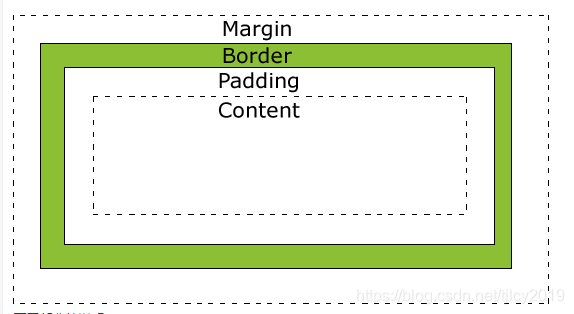
4.盒子模型

Margin(外边距) - 清除边框外的区域,外边距是透明的。
Border(边框) - 围绕在内边距和内容外的边框。
Padding(内边距) - 清除内容周围的区域,内边距是透明的。
Content(内容) - 盒子的内容,显示文本和图像。
(注:浏览器有8px的margin,所以在开发前一定记得消除)
* {
margin: 0;
/* 去除浏览器预设外边距 */
}
结语
在实战中成长,不断练习对代码更加熟悉,不断向高手进发,在前端道路上奋斗的人们加油,文章写的不好,还请各位大佬多多指教。
除特别声明,本站所有文章均为原创,如需转载请以超级链接形式注明出处:SmartCat's Blog
标签:html css
精华推荐

